Mobile APM : Performance Thrills, Friction Kills
Performance Thrills But Friction Kills - Measure it with Mobile APM
How to Rethink Your App Performance From a UX Perspective

Here’s the truth, there’s not one app out there that’s successful without this key factor PERFORMANCE. But how does one go about mobile apm? And is app performance purely about having an app with faster loading times? Are all users going to perceive app performance in the same way? And how do you link performance with the user experience?
What Are The Key Elements Of App Performance (Mobile APM)?
There are three critical factors that impact how an app performs:
1. Transition Speeds: According to well documented books*, articles ^ any action taking more than a second is perceived as slow by the human mind. This is because any action longer than a second requires the user to actively concentrate. The same applies to mobile applications as well. An app is received best if it is able to grab the user’s attention in the least amount of time possible. Having transitions between each activity seems like a great idea to improve the visual “fluidity” of an app. However a user enjoys such visual flairs only the first couple of times. Post that, users get onto an app to get things done. Longer transitions could feel extremely cumbersome and cause dissatisfaction among users.
2. Flow Length: App users look for different experiences in an app as compared to a website. Mobile application users prefer a simple, straightforward approach to handling multiple functionalities. While developing an app one should avoid unnecessary cluttering of the screens with menu options. Picking up from where we left off in the previous point, users who use your app regularly are on there to get things done. Every step that is not taking them closer to their objective represents a possible drop off point.
3. Computational Strain: This falls more into the technical aspect of app development. We know for a fact that even the most thoughtful of mobile UIs in the world will fall short if the app takes too long to load.

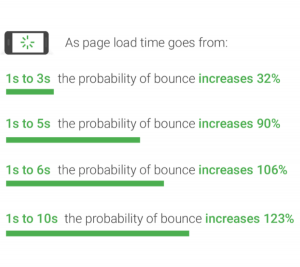
*Page loading time and the probability of drop off. Image credit: Google
In fact, Having an app that is less demanding on the processing power of the user’s device not only improves app performance but also means the app can appeal to a much larger demographic of users, with less potent or dated hardware. Of recent, we’ve seen the trend towards these “lite” apps, most notably in Google’s ‘Go’ suite of apps. Other developers like Facebook, Pinterest and Shazam, to name a few, are also providing ‘lite’ alternatives to existing apps.
Counter Measures to Keep In Mind
So, now that you know about the factors that affect app performance, here’s some steps you can take to mitigate them:
– Speed Thrills, Friction Kills: The more steps you have in your mobile user experience, the more likely a user is to follow an unintended flow and also the more likely they are to experience a performance drop.
– Cater to your user’s location: Did you know that 60% of smartphone users are more likely to buy from mobile sites and apps that customize information to their location? That’s right. Sixty Percent!!! Users want to get to their objective quicker, and you need to give them only what they want to see.
– Have an objective: Are you trying to drive engagement, mobile commerce, calls, registrations or visits? Consider your goal and think of how to cut the number of steps for a user to reach it.
– Constantly measure and improve load times: This can be measured at all stages of app development. When performance enhancement is done, a lot of redundant code will be removed. Moreover, the lesser the capacity that is needed for peak load, the more the number of simultaneous tasks that can be run without hang ups.
What’s Your Next Step?
But you might be wondering, how exactly does one go about measuring system metrics like load time and even more importantly how does one anticipate user flows and thus eliminate steps that are surplus. That’s where mobile apm tools like Tactyle.io come into the picture.
With Tactyle’s user experience and app performance metrics you can track where your users spend most of their time and in what part of the application flow they are experiencing friction and likely to drop off. Anticipate your user’s wants even before they know it. Drop us a message at the contact page or with the chatbot and we’ll arrange a free trial to show you how tactyle can impact your app success.
*Designing for Performance: Weighing Aesthetics and Speed, Reviews by Lara Callender Hogan ^Ryte magazine– perceived vs actual loading time
2 Comments
film
Great delivery. Outstanding arguments. Keep up the good effort. Lind Hazel Lincoln
film
I get the feeling that you may be bang on with this. Justinn Knox Culosio